Writing a search engine widget for firefox / IE7
August 15th, 2008 | by Sean |I had been wondering how difficult it would be to make a search engine widget for spider.my – there’s so much important stuff yet to be done, but I got distracted by the gloss! The great news is – very easy! You can visit spider.my now and add its search engine to your toolbar in Firefox or IE7. If you’re looking at the spider.my homepage, it’s as easy as it looks in this image:
I used the OpenSearch plugin format to create spider.my’s first search engine plugin. There are others, but Mozilla tells me:
Plugins that use the OpenSearch description syntax are compatible with IE 7 and Firefox. Because of this, they are the recommended format for use on the web.
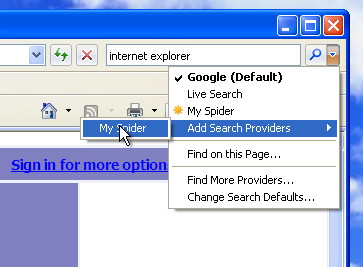
And it is just as easy to add the Search Engine widget from your site for visitors using IE7:
There are two essential ingredients to advertising a search engine widget on your site: an XML document that describes the Search Engine, and a LINK element in the HTML of the pages you’d like the Search Engine to be provided from.
First ingredient – the XML OpenSearch description file
The file is very simple. If, like me, you’re only interested in providing a basic search widget without ‘search suggestions’, you need only create a file like:
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/"> <ShortName>engineName</ShortName> <Description>engineDescription</Description> <InputEncoding>inputEncoding</InputEncoding> <Image width="16" height="16">imageURI</Image> <Url type="text/html" method="method" template="searchURL"> <moz:SearchForm>searchFormURL</moz:SearchForm> </OpenSearchDescription>
engineName is My Spider for spider.my
engineDescription is My Spider (spider.my) – although I have yet to see this appear anywhere!
inputEncoding is for you to decide. A popular encoding used on the backend of spider.my is UTF-8, so that’s what I use for the Search Engine widget.
imageURI is interesting – I just used a plain old URL to locate the favicon for spider.my, but you can use a data: URI too. The mozilla page includes a link to the data: URI kitchen
method for spider.my is GET and searchURL is the URL your browser sends when you enter some text in the spider.my search page and click ‘Ask My Spider’. To mark the spot where a user’s search input goes, use ‘{searchTerms}’. The searchURL for spider.my is http://spider.my/Search?q={searchTerms}
If it’s really not obvious what to replace with what, compare this template with the actual XML file for spider.my
Second ingredient – telling the user’s browser the widget exists
To notify your users’ browsers, simply add a LINK element to the pages you’d like them to pick up the Search engine from. As I’m only testing out ideas on spider.my, I put the LINK element on the homepage only. I might at a later date add the LINK to all the pages at spider.my (or specifically the Search pages – who knows?).
Here’s the LINK element from spider.my’s homepage:
<link rel="search" type="application/opensearchdescription+xml" title="My Spider" href="/static/tools/SE.xml">
You need only change the title and href attributes for your own installation. The href tells your visitors browser where you put that XML file you created. That’s it! Next time you load the page from your site, you’ll be able to add your site’s Search Engine to Firefox and IE7 with a simple click!
There are more options that can be added to the search engine, but it seems they’re better supported, or even unique to Firefox. Since I’m aiming spider.my squarely at Web 0.2, I won’t be doing any of that new-fangled stuff.